Hi there!!! Glad to see you and welcome to the second chapter on Advanced CSS.
Hey!!! If you haven't read the First chapter I suggest you to go give it look first, anyways, if you don't want to that'll still be okay.
In this tutorial you'll learn how to make use of a Few Advanced CSS Properties and Elements to Gradually create A Simple but aesthetic hover effect, Namely:
-webkit-background-clip (Property) - We'll use this to clip the background with text acting as a mask.
-webkit-text-stroke (Property) - We'll use this to create an outline for our text.
::after (Pseudo Element) - Used to add a pseudo-element as the last-child of the selected element.
::before (Pseudo Element) - Used to add a pseudo-element as the first-child of the selected element.
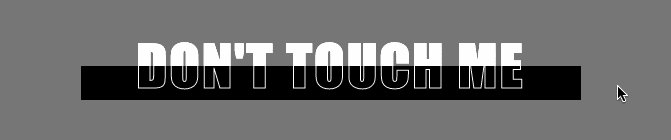
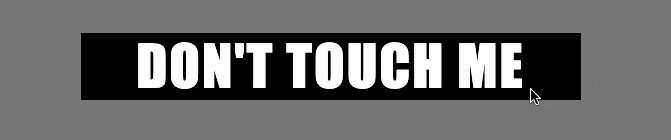
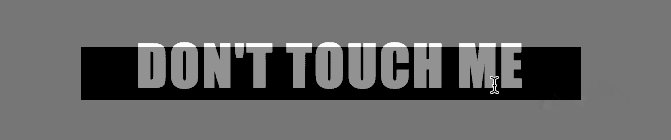
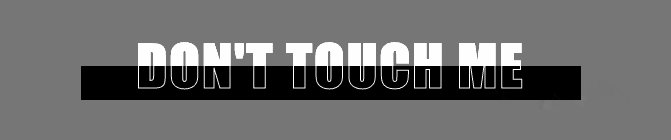
Altogether we'll be looking forward to create this:

So Let's get started without further ado. 😊
1. Fill box on Hover with half outlined and half filled text.
Play with it on Codepen.
<!-- HTML -->
<div class="container">
<h2 class="heading-secondary">
Follow For More
</h2>
</div>
Note: We have use the same ☝️ HTML for all the Examples.
/* CSS */
.container {
background-color: #777;
text-align: center;
font-family: impact;
}
.heading-secondary {
font-size: 3.5rem;
text-transform: uppercase;
font-weight: 900;
display: inline-block;
width: 500px; /* Step 0 */
letter-spacing: 2px;
position: relative; /* Step 1 */
z-index: 100; /* Step 2 */
-webkit-text-stroke: 1px white; /* Step 3 */
color: transparent;
transition: all 1s;
}
.heading-secondary::after {
content: "";
display: inline-block;
height: 50%; /* Step 4 */
width: 100%;
background-color: black;
position: absolute; /* Step 5 */
top: 50%;
z-index: -50; /* Step 6 */
left: 0;
transition: all 1s;
}
.heading-secondary::before {
content: "Don't touch me"; /* Step 7 */
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
display: inline-block;
background-color: white;
-webkit-background-clip: text; /* Step 8 */
z-index: -100; /* Step 9 */
}
.heading-secondary:hover {
color: white;
-webkit-text-stroke: 0px; /* Step 10 */
}
.heading-secondary:hover::after { /* Step 11 */
top: 0%;
height: 100%;
}
Step 0: We start by setting the width of the box in which we'll want to observe the fill effect, we set it's size to 500px. (Killed the principle of responsiveness, I suggest that you make use of responsive units)
Note: We should note that we have multiple stacking contexts. If you are wondering what a stacking context it's like layers and if you've watched the final outcome that we are look forward to build
Note that there are exactly three layers, 1st is the stroked text, below that we have the box that grows in size on hover and the 3rd one is the filled text which is behind the box.
Step 1: We set the position of the main heading element to relative so that we can then position the pseudo child elements with respect to the main heading element.
Step 2: The main heading will be the top layer, so we set it's z-index higher than it's child pseudo elements.
Step 3: We set the -webkit-text-stroke property on the heading element which will then create a stroke(outline) around the text. It takes two parameters stroke-width and stroke-color;
Step 4: We set the height of the ::after pseudo element to 50%, to produce the half filled effect.
Step 5: We set the position of the child pseudo element(::after) to absolute so that we can position it as per our needs(to the bottom half of the text), in sync with the Step 4.
Step 6: The half filled box will be below the top layer, so we set it's z-index lower than it's parent element.
Step 7: Now we make use of the ::before pseudo element to produce the filled text layer, note that we've set the content property of this element to the text whose outline is present in the first layer.
Step 8: We'll now use the text which is the in the content property of last layer to clip the background so that only the text part of the background is visible.
Step 9: The background filled text will be the last layer, so we set it's z-index lower than any of the other elements. (Not lower than the container's z-index-though :) )
Step 10: Now to deal with the hover effect on which we don't want to show the stroked text(outlined) we simply set it's color to white and stroke to 0px.
Step 11: Now we start adding the hover effect. For the fill effect(i.e. to increase the height of the pseudo element from 50% to 100% so that it covers the entire text) we select the heading element's after pseudo element on hovering the heading element. 👇
.heading-secondary:hover::after { /* CSS Properties */ }
Conclusion:
Set the -webkit-background-clip property to text and don't forget to set the color of the text transparent in order to see the clipped background.
Select the "::after" and "::before" pseudo element for an HTML element and don't forget to set it's content and display property.
What's there for you in the next article?
- I'll introduce a few new CSS properties.
- We'll explore the content property of the "::after and ::before" pseudo elements.
To stay notified make sure you subscribe to my newsletter.
Other articles I'll recommend you to read:
Thank you, for reading till the end, make sure to share it if you find it useful, and keep learning, you're a genius.
